Учебник по Html для чайников. Таблицы.Ступенька 24-ая.В этой главе мы поговорим об атрибутах colspan и rowspan. Colspan - определяет количество столбцов, на которые простирается данная ячейка, а rowspan - количество рядов (эти параметры могут принимать значение от 2 и больше, т.е. наша ячейка может растягиваться на два и более столбца (ряда)). Теперь, чтобы было все понятно, обратимся к примерам. 
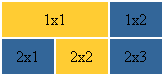
Итак, наша задача растянуть ячейку 1х1 на два столбца (ячейки). Для этого мы используем атрибут colspan="2", прописав его для ячейки 1х1. Код будет выглядеть следующим образом:
Как вы видите, ячейка 1х1 простирается на длину двух ячеек. Соответственно, ее длина равняется суммированной длине этих двух ячеек (100 пикселов). Мы не прописали атрибут width для ячейки 1x1, но если бы мы решили это сделать, то width мы задали бы равным ста пикселам.
И еще, прошу вас обратить внимание, что в нашем примере нет ячейки 1х3, т.е. в первом ряду всего лишь две ячейки, почему – мы уже это обсудили – ячейка 1х1 равна двум ячейкам, благодаря атрибуту colspan.
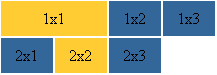
Если бы мы по оплошности прописали ячейку 1х3, тогда у нас получилась бы следующее: 
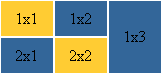
Аккуратнее обращайтесь с параметрами colspan и rowspan. Ошибка может привести к тому, что ваш сайт «поедет». Теперь, когда мы разобрались с параметром colspan, разберемся с параметром rowspan. Принцип действия тут тот же: 
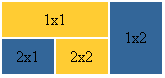
Попробуйте сами написать код для такой таблицы (подсказываю, тут у нас должна исчезнуть ячейка 2х3). А для полного закрепления полученных знаний можете написать еще и код для такой таблицы (я не издеваюсь, просто вы так лучше усвоите):  Если ничего не получится, то вы можете посмотреть коды для этих таблиц на следующей ступеньке. А кто все понял и все сделал, тот молодец и может даже перешагнуть через ступеньку. |
|||||||||